本記事は筆者のノートパソコンにLaravelプロジェクトの開発環境を構築した時のメモです。
構築する内容は以下となります。
- Windows 10 Home x64(インストール済み)
- XAMPP
- Composer
- Node.js
- Bower
- Git Client
XAMPP
ここをご参照ください。
Composer
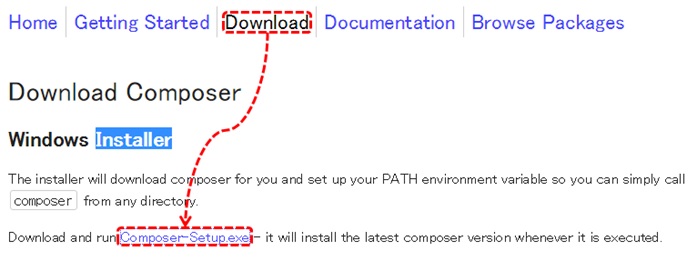
Composerダウンロード
ここでComposerのインストーラをダウンロードする。
XAMPP起動
ここを参考してXAMPPを起動します。
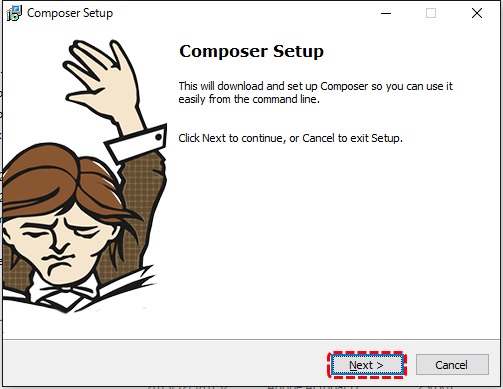
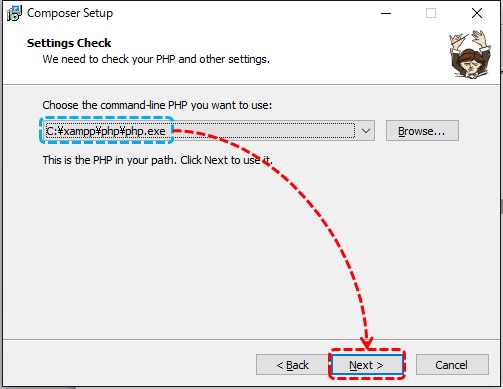
Composerインストール
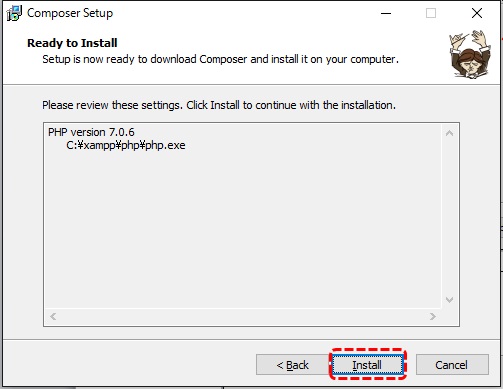
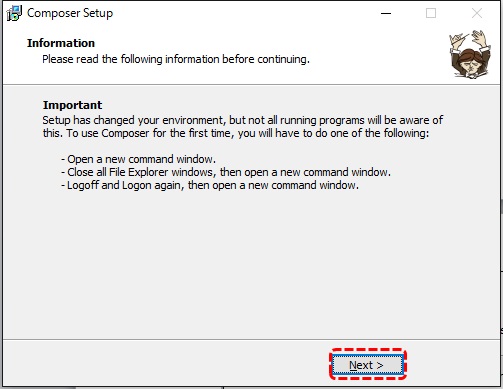
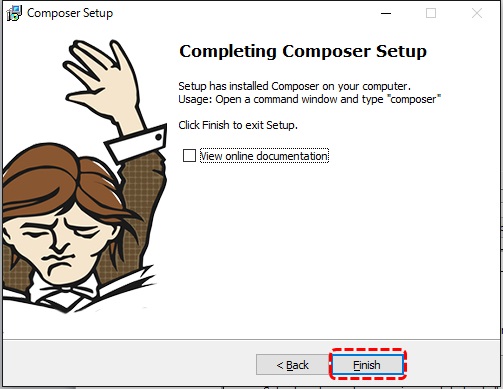
ダウンロードしたインストーラを実行します。
Composerの動作確認
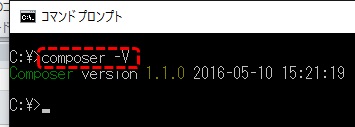
コマンドプロンプトで「C:\>」直下で「composer -v」を投入してバージョンが表示されたら成功!
Node.js
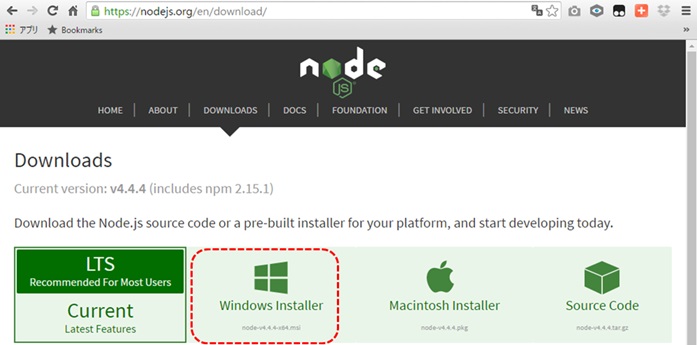
Node.jsダウンロード
ここでインストーラをダウンロードします。
XAMPP起動
XAMPPが起動されていない場合はここを参考して起動します。
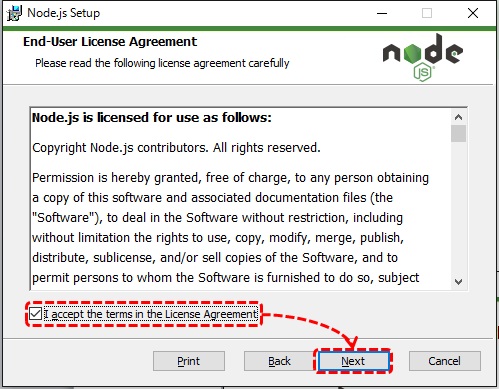
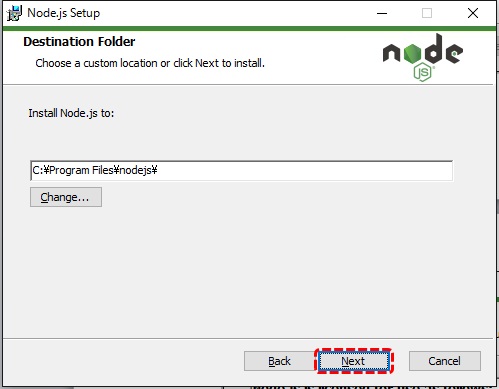
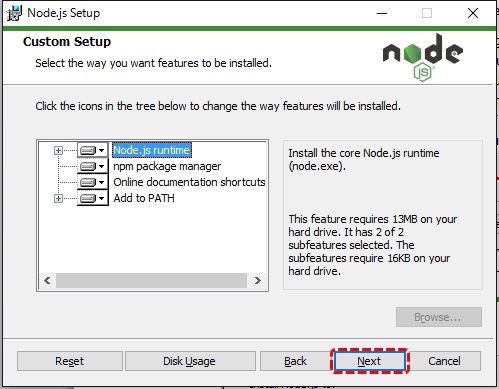
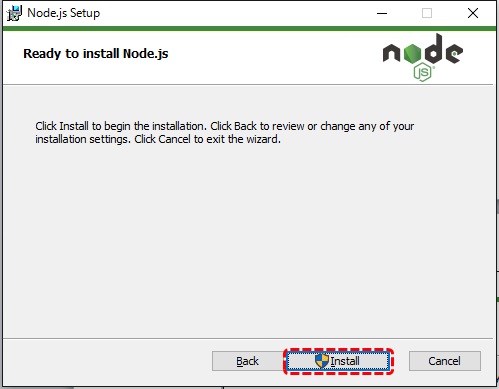
Node.jsインストール
ダウンロードしたインストーラを実行します。
Windowsの再起動を行います。
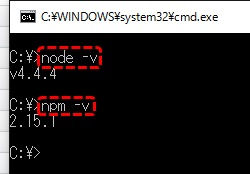
Node.js動作確認
コマンドプロンプトで「C:\>」直下で「node -v」と「npm -v」を投入してバージョンが表示されたら成功!
Bower
XAMPP起動
XAMPPが起動されていない場合はここを参考して起動します。
Bowerインストール
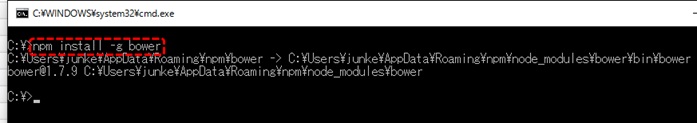
コマンドプロンプトで「npm install –g bower」を投入します。
Bower動作確認
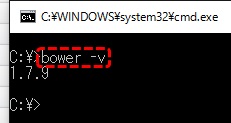
コマンドプロンプトで「bower -v」を投入します。バージョンが表示されたら成功!
Git
Gitダウンロード
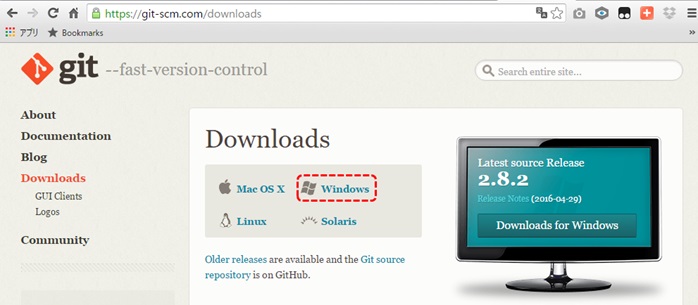
ここでGitのインストーラをダウンロードします。
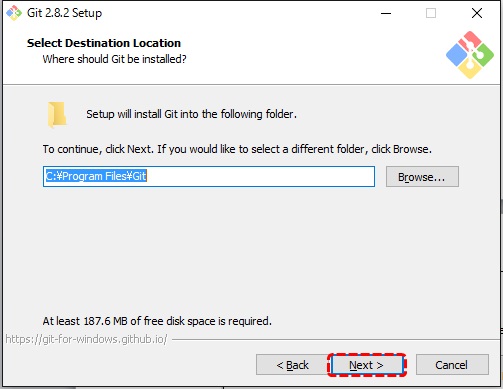
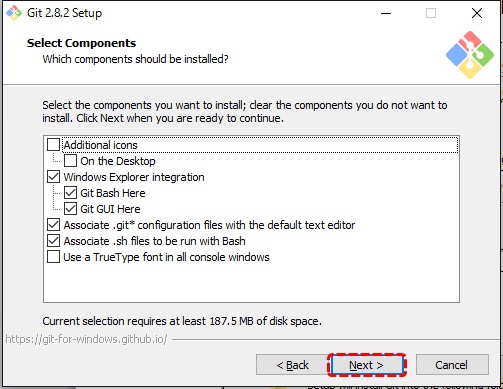
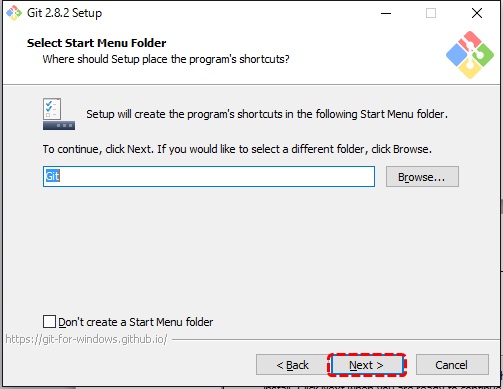
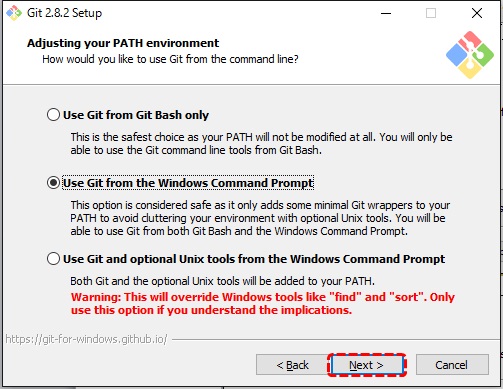
Gitインストール
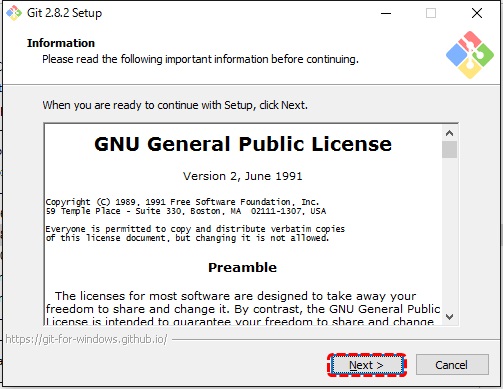
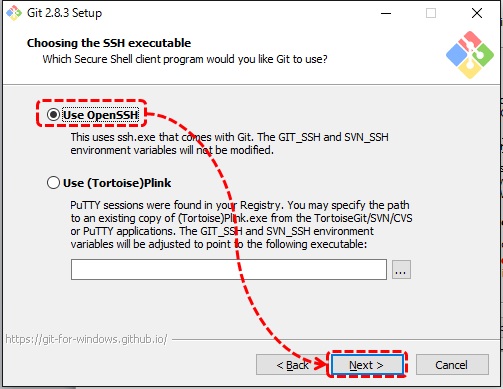
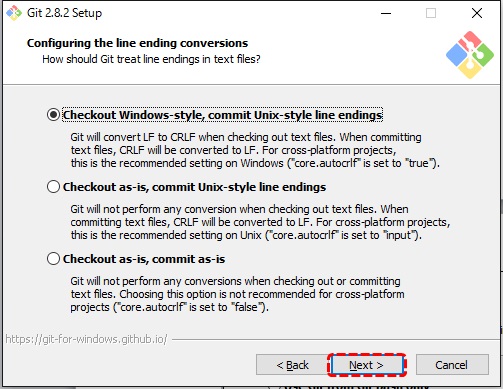
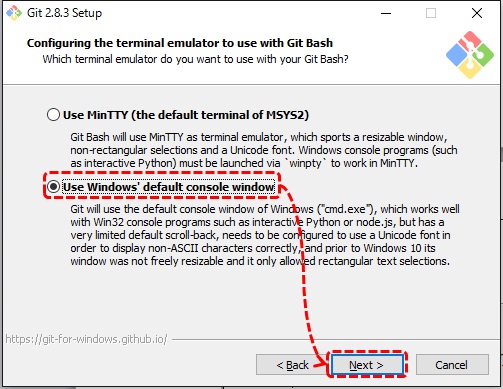
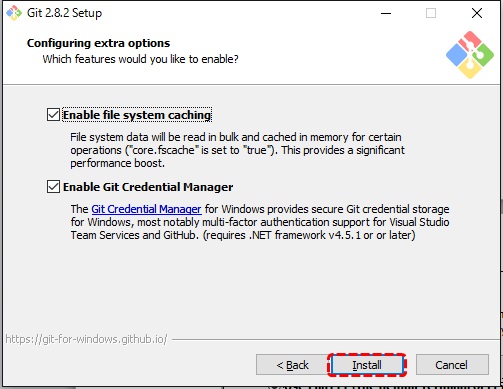
ダウンロードしたインストーラを実行します。
Windowsの再起動をおこないます。
Gitのコンフィグ設定
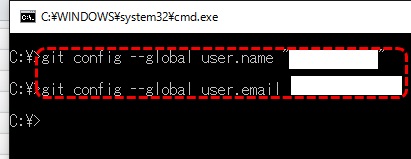
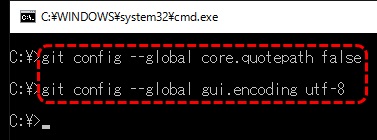
コマンドプロンプトで以下のコマンドを投入します。
- git config –global user.name “《開発者名》”
- git config –global user.email 《開発者のメールアドレス》
- git config –global core.quotepath false
- git config –global gui.encoding utf-8
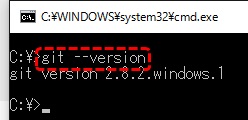
Git動作確認
コマンドプロンプトで「git –version」を投入します。バージョンが表示されたら成功!
Laravel
ここを参照して、Laravelをインストールし、開発を開始します。


































コメント