こんにちは♪
お久しぶりの更新となってしまって。。。
これからもチョコチョコ更新していこうと思いますのでよろしくお願いしますm(__)m
ウェブサイトを構築していると入力フォームとかよく作りますよね。フォームを作成していて意外にやっかいなのが日時の入力欄!
「2014/01/01 0:0:00」
手入力とか煩雑なことさせるわけにもいかないし、何かいい方法は無いのかと常々悩んでおりました。
日時の入力支援機能がめちゃ便利
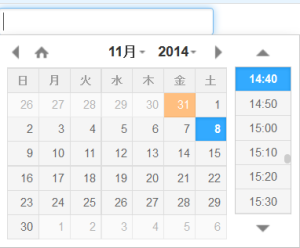
DateTimePickerを使うと画像のように入力支援を行ってくれます。フォーマットとかも変更できてめちゃ便利♪
これならユーザーも入力が苦ではないですよね。
下準備
さてさて、ここからは使い方を紹介します。
Githubで公開されているのでまずはダウンロード。ダウンロードしたzipファイルを解凍します。
jQuery本体はこちらからダウロードしてください。
使用するファイルは以下の2つjquery.datetimepicker.cssとjquery.datetimepicker.js。
<!-- jquery --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="jquery.datetimepicker.js"></script> <!-- CSS --> <link rel="stylesheet" href="jquery.datetimepicker.css">
こんな感じで読み込ませれば下準備は完了。(ファイルのパスは自環境に合わせて変更してください)
使い方
次に簡単な使い方を説明します。
<script>
$(function(){
$('#hoge').datetimepicker();
});
</script>
id=”hoge”の要素に対してピッカーを表示させたい場合は上記のように書いて
<input id="hoge" type="text">
みたいな感じでインプットタグを作成。これだけで完成です。DateTimePickerには様々なオプションがあるのでちょっとだけ紹介していきます。
オプションの使い方
- 表記を日本語にしたい
$(function(){
$('#hoge').datetimepicker({
lang:"ja"
});
});
- 時間表記を10分区切りにしたい
$(function(){
$('#hoge').datetimepicker({
step:10
});
});
等々、詳しくはこちらからどうぞ。
日付の入力のさせ方に困ってる(>_<)とか時間入力のフォームが上手く作れない(・_;)って方は是非お試しください♪




コメント