カルーセルと聞いたら「ん?まき・・・」としか脳みそが働きませんでした。どうもOsamuです。
とあるショッピングサイトを作成している時にレコメンド機能を実装する事になりました。そもそも私は恥ずかしながらレコメンド機能という言葉を知らなかったのですが、レコメンド機能とはおすすめ商品の事です。
そしてレコメンド機能を実装する時にどんな表示にするか!と考えましたが、私もいつも使っていますショッピングサイト最大手のAmazonのレコメンド表示を参考にしました。、そうです、はい、Amazonのレコメンド表示といえば、そうですカルーセル表示です。
そもそもカルーセルって何?
で、タイトルにも書いてあるAmazonのおすすめ商品的なカルーセルとは何なのか。それはとりあえずAmazonのおすすめ商品の表示を見てみるとよく分かります。
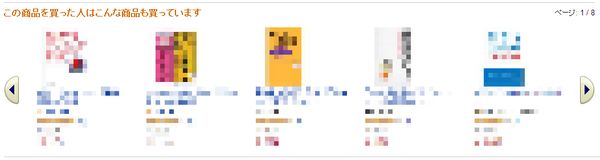
Amazonのおすすめ商品はこんな表示になっていますね。
この表示では1ページ5商品のおすすめ商品が8ページ分、合計40商品のおすすめ商品が左右の矢印でページを切り替えていく事で見れるわけです。カルーセルとは、正式名称カルーセルパネル、概要は
Webデザインの一種で、画像などのコンテンツをスムーズに横にスライドさせる表示方法のことである。
という事でした。
そんなカルーセルをサクッと作るならJQueryプラグイン「OWL Carousel」

photo credit: Johannes_wl via photopin cc
そしてそんなAmazon的なカルーセルパネルをサクッと作る事ができるのが、JQueryプラグインのOWL Carouselです。
JQueryプラグイン「OWL Carousel」公式:http://owlgraphic.com/owlcarousel/
以下に簡単な使い方の説明をします。
1.サンプルのカルーセルから自分のイメージに合うデザインを決定する
まずは公式デモページを開いて、自分のイメージしているカルーセルパネルデザインを探しましょう。
表示するアイテムの数なんかは後々で変更できますので、ご安心ください。
2.OWL Carouselダウンロード
適用するデザインが決まったらOWL Carouselをダウンロードしましょう。
トップページにデデンとダウンロードボタンがあります。そこからダウンロード!!
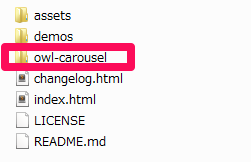
ダウンロードしたZipファイルを解凍します。ファイル構成は以下の通りですね。
何やらごちゃごちゃたくさんファイルがありますが、実際に使うのはフォルダ「owl-carousel」の中身だけです。
3.jQueryとCSS設置
では実際に表示したいページにjQueryとCSSを設置を設定していきましょう。設置するのは先程のフォルダの中にある「owl.carousel.css」「owl.carousel.min.js」「owl.theme.css」です。
<!-- jquery --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="owl-carousel/owl.carousel.js"></script> <!-- CSS --> <link rel="stylesheet" href="owl-carousel/owl.carousel.css"> <link rel="stylesheet" href="owl-carousel/owl.theme.css">
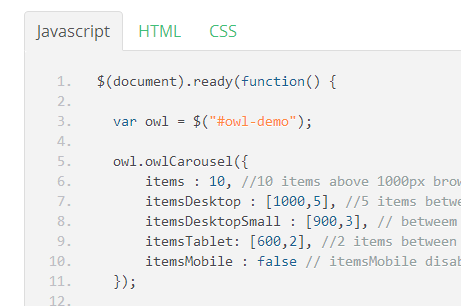
4.HTML、スクリプト記述
続いてHTMLとスクリプトを記述します。HTML、スクリプトのサンプルは先程の各デモページの中段辺りにそれぞれ用意されていますので、そこから拝借しましょう。
5.各optionの設定
最後にOWL Carouselには様々なoptionが用意されていますので、公式のドキュメントを確認して適用したいoptionを探してみてください。
OWL Carousel公式option一覧:http://owlgraphic.com/owlcarousel/index.html#how-to
1からカルーセルパネルを作るのは大変、OWL Carouselで簡単サクッと作ろう!
カルーセルパネルなんて1から作るのなんて大変です。
OWL Carouselなら見た目も綺麗なカルーセルパネルが多数用意されています。又、ダウンロードしたファイルを適用するだけで簡単に作れるので、ショッピングサイトのおすすめ商品をカルーセルパネルで表示したい、ブログのおすすめ記事をカルーセルパネルで表示したい。
そんな方は是非試してみてください。







コメント