WSL2 のインストール
まずはDockerを利用するためにWindows Sub Linux 2をインストールします。具体的な手順は、マイクロソフト・イグナイトのドキュメントを参考します。
以下は、インストールする際に Windows Power Shell で実行した実行したコマンドです。コマンドの詳細の内容は上記のページでご確認ください。
wsl --install # WSL コマンドのインストール
wsl -l -v # 実行している WSL のバージョンを確認インストールは以上で完了です。しかし、筆者の開発環境はCドライブよりDドライブの容量が大きいですので、WSL2 をDドライブに移動しました。以下の例ではC:\Users\《ユーザー名》\AppData\Local\Packages\CanonicalGroupLimited.UbuntuonWindows_《コード?》\LocalStateからD:\Users\《ユーザー名》\配下に移動しています。AppData\Local\Packages\UbuntuonWindows\LocalState
# WSLを停止
wsl --shutdown
# WSLの状態確認(NAME(ディストリビューション名)とSTATEがStoppedになっているか)
wsl -l -v
# エクスポート:wsl <コマンド> <ディストリビューション名> <エクスポート先>
wsl --export Ubuntu D:\Users\《ユーザー名》\Downloads\Ubuntu.tar
# 解除:wsl <コマンド> <ディストリビューション名>
wsl --unregister Ubuntu
# アンインストールされていることを確認
wsl -l -v
# 指定パスのフォルダを作成
New-Item D:\Users\《ユーザー名》\AppData\Local\Packages\UbuntuonWindows\LocalState -ItemType Directory
# インポート:wsl <コマンド> <ディストリビューション名> <インポート場所> <ファイル名> <オプション>
wsl --import Ubuntu D:\Users\《ユーザー名》\AppData\Local\Packages\UbuntuonWindows\LocalState D:\Users\《ユーザー名》\Downloads\Ubuntu.tar
# 起動されていることを確認
wsl -l -v
# デフォルトのユーザをrootから変更
Ubuntu config --default-user 《ユーザー名》Windows ターミナルのインストール
Windows標準のコマンドプロンプトや PowerShell だけでもターミナルとして利用できますが、Windows ターミナルを利用すると作業効率が上がりそうなのでインストールします。インストール方法はマイクロソフト・イグナイトのドキュメントを参考します。
WSL2 上の Ubuntu に接続する時の配色を Ubuntu のGUI風に変更したい場合は、以下を参考して設定します。
Git for windows のインストール
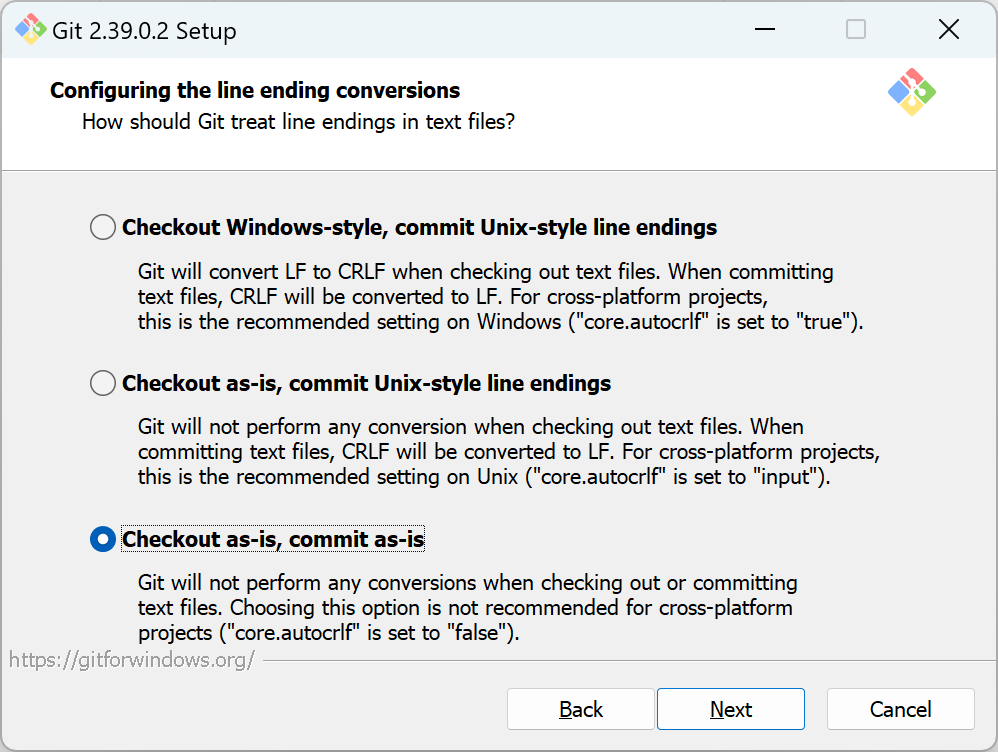
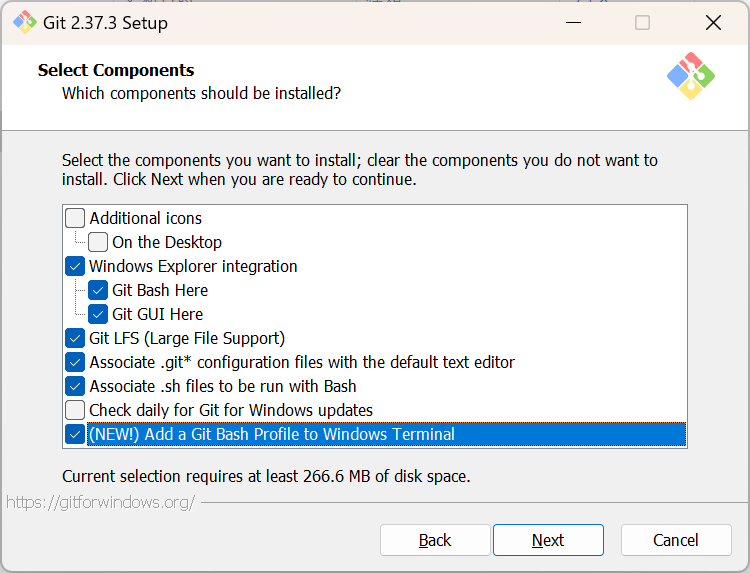
公式サイトでインストーラーをダウンロードしてインストールを行います。インストールする際に、いくつかの設定画面が表示されます。
基本的にはデフォルトのままでいいですが、1箇所注意して変更するところがあります。筆者は WSL2 上でソースコードを crone したいと思いますので checkout する際に改行コードをLF⇒CRLFに変更しないように設定を変えます。

Gitのアップデートなどによって、上記の改行コードの自動変換のコンフィグ設定が変わる可能性があります。そのため、インストール後には、Gitのコンフィグ設定で改行コードの自動変換を有効にすることをお勧めします。例えば無効にする場合は、Windows Power Shell でgit config --global core.autocrlf falseを実行します。
Docker Desktop on Windows のインストール
ウェブサーバーやデータベースサーバーなどを動かす時はDockerのコンテナーを利用するため、Docker Desktopをインストールします。具体的な手順は、Dockerの公式ドキュメントを参考します。
Docker も WSL2 を利用しているので、場所を C ドライブから D ドライブに移動します。以下の例C:\Users\《ユーザー名》\AppData\Local\Docker\wsl\dataからD:\Users\《ユーザー名》\AppData\Local\Docker\wsl\data配下に、C:\Users\《ユーザー名》\AppData\Local\Docker\wsl\distroからD:\Users\《ユーザー名》\AppData\Local\Docker\wsl\distro配下に移動したコマンドです。
# ★注意:Docker Desktop on Windows が停止されていることが前提条件です。
# WSLを停止
wsl --shutdown
# WSLの状態確認(NAME(ディストリビューション名)とSTATEがStoppedになっているか)
wsl -l -v
# エクスポート:wsl <コマンド> <ディストリビューション名> <エクスポート先>
wsl --export docker-desktop-data D:\Users\《ユーザー名》\Downloads\docker-desktop-data.tar
wsl --export docker-desktop D:\Users\《ユーザー名》\Downloads\docker-desktop.tar
# 解除:wsl <コマンド> <ディストリビューション名>
wsl --unregister docker-desktop-data
wsl --unregister docker-desktop
# アンインストールされていることを確認
wsl -l -v
# 指定パスのフォルダを作成
New-Item D:\Users\《ユーザー名》\AppData\Local\Docker\wsl\data -ItemType Directory
New-Item D:\Users\《ユーザー名》\AppData\Local\Docker\wsl\distro -ItemType Directory
# インポート:wsl <コマンド> <ディストリビューション名> <インポート場所> <ファイル名> <オプション>
wsl --import docker-desktop D:\Users\《ユーザー名》\AppData\Local\Docker\wsl\data D:\Users\《ユーザー名》\Downloads\docker-desktop.tar
wsl --import docker-desktop-data D:\Users\《ユーザー名》\AppData\Local\Docker\wsl\distro D:\Users\《ユーザー名》\Downloads\docker-desktop-data.tarIDE のインストール
弊社ではJetBrains社の PhpStorm を愛用しています。有料ツールではありますが、利用した方が開発効率が圧倒的に上がりますので、精神的にも経済的にも利点があると思います。
無料ツールを利用したい場合は、Visual Studio Code を使っています。
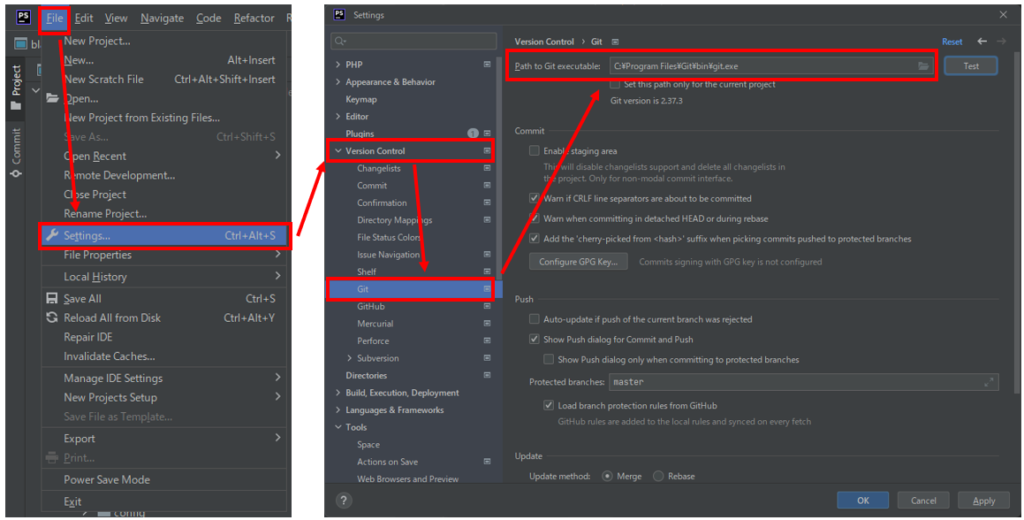
PhpStorm をインストールした後は、Git バイナリのパスを設定することをお勧めします。設定しなくても動作はしますが、たまにバージョン情報がリモートと同期されなかったりして不便を感じます。

GitHub Copilot
最近 Github の Copilot を利用していますが、なかなか優れたもので作業効率がかなり上がったと考えています。まさに副操縦士です。コメントや Github 状のソースコードを参考して、これから実装するコードを予測してくれます。細かいところまでは予測できないですが、大まかな処理の流れやメソッドの選定など自動で提案してくれるので本当に参考になります。特に変数名や関数名を決める時結構面倒だと思っていましたが、自動で命名規則に従って変数名や関数名を付けてくれるのでとても便利です。有償ではありますが、払い価値があるサービスだと筆者個人では思っています。
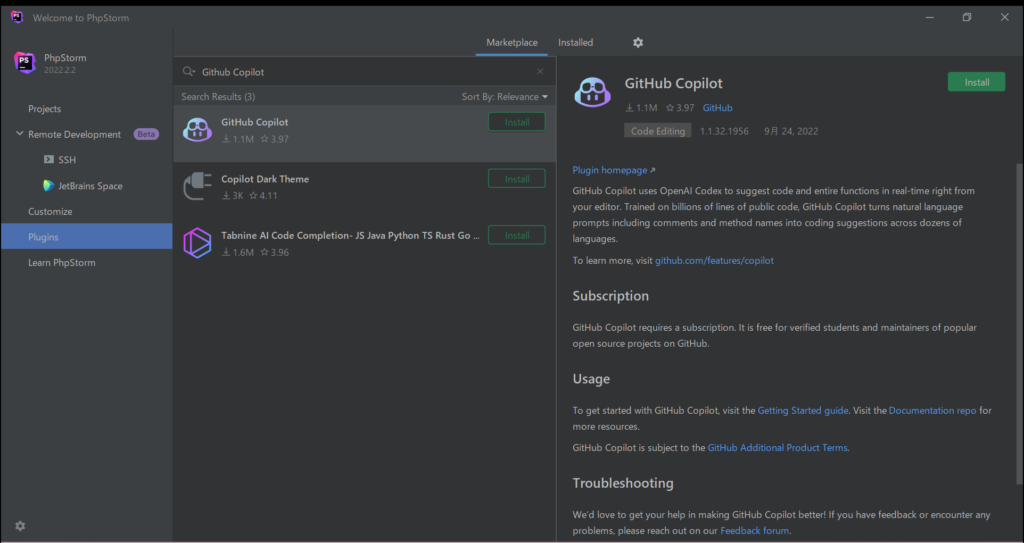
以下の公式ドキュメントを参考して Phpstorm で設定ができます。
公式ドキュメントでは Visual Studio Code でインストールする手順が記載されていますが、PhpStorm でもプラグインが準備されています。
※参考サイト
- Tech.CMD08.COM「【開発環境 #2】WSL2、Ubuntuのアクセス方法とインストール場所変更」, https://tech.cmd08.com/wsl2-ubuntu-directory 2022年9月28日アクセス
- 「WSL上のLinuxをCドライブから移動させる」, https://www.aise.ics.saitama-u.ac.jp/~gotoh/HowToReplaceWSL.html 2022年9月28日アクセス
- SIS Lab「WSL2のLinuxおよびDockerイメージ格納先を任意のディレクトリに移動する」, https://www.meganii.com/blog/2021/07/11/move-the-destination-of-wsl2-linux-and-docker-image-container-to-another-directory 2022年9月30日アクセス
- Qiita「WSL2 Dockerのイメージ・コンテナの格納先を変更したい (WSL2のvhdxファイルを移動させたい)」, https://qiita.com/neko_the_shadow/items/ae87b2480345152bc3cb 2022年9月30日アクセス









コメント