はじめに
今日はwebアプリケーションを使用する際にブラウザにページが表示される仕組みをまとめていきます。
そもそもブラウザに表示されるwebアプリケーションとは
「webアプリケーション」とはブラウザ上で操作するアプリのことで、webサーバーにインストールされていて、インターネットを通じて世界中のwebサーバーにあるwebアプリケーションを見ることができます。
「webアプリケーション」に対し「ネイティブアプリ」は、PCやスマホなどの端末にインストールを行い動くアプリのことで、webアプリケーションはwebサーバー上でプログラムが動くのに対し、ネイティブアプリは端末上でプログラムが動くという特徴があります。
webアプリケーションを表示する流れ
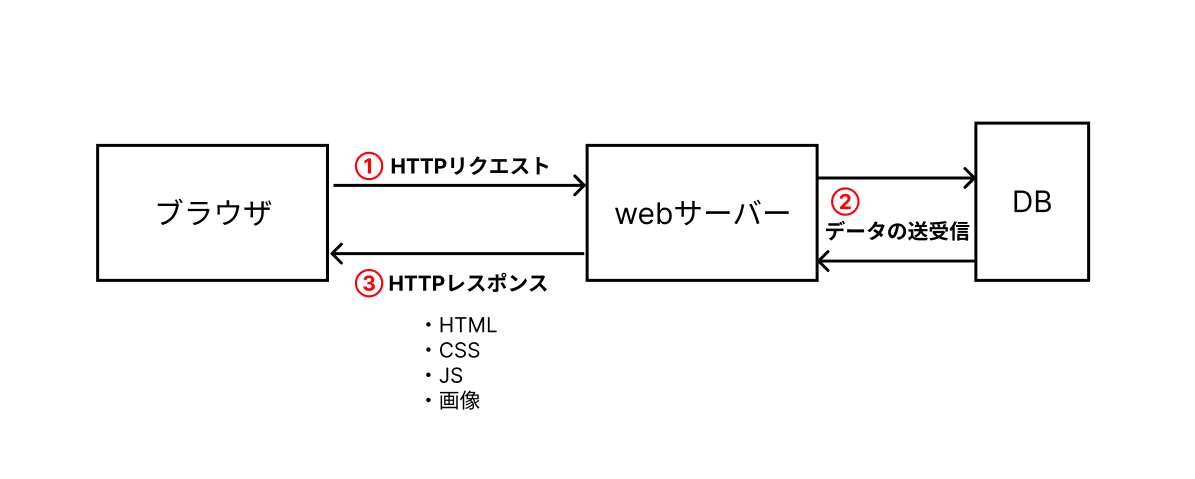
①ブラウザのアドレスバーでURLを入力。 (webサーバーへHTTPリクエストを送信)
↓
②リクエストを受け取ったwebサーバーがHTML、CSS、JS、画像ファイルを返し(HTTPレスポンス)、ブラウザへ反映する。(HTTPリクエストを受けたあとに必要であればDBサーバーにリクエストを送りデータの送受信を行いHTMLへ反映させる。)
掘り下げます
①について
まずブラウザのアドレスバーにURLを入力・送信すると、インターネットを通じてwebサーバーに対しHTTPリクエストが行われます。
HTTPリクエストは、
・リクエストライン
・ヘッダーフィールド
・ボディ
の3つから構成され、GET(リソースの取得)・POST(リソースの作成)・PUT(リソースの更新)・DELETE(リソースの削除)などのメソッドやクライアント側の情報などが記載されています。
リクエストライン
リクエストラインでは、HTTPのバージョン、HTTPメソッド、リクエストURI(データを取得するWebサーバのパス)が書かれています。
HTTPのバージョンで現在使用されているのはHTTP/1.1とHTTP/2です。新しくHTTP/3も出てきていますが、まだ普及できていない状態です。
HTTPメソッドには、
・GET(リソースの取得)
・POST(リソースの作成)
・PUT(リソースの更新)
・DELETE(リソースの削除)
・PATCH(リソースの部分変更)
が多く使用されています。他にもCONNECTやOPTIONS、TRACEがありますが、今回は省略します。
ヘッダーフィールド
主にクライアントの情報をのせています。
- Host: リクエストされたリソースのホスト名とポート番号
- User-Agent: クライアントのソフトウェアやバージョン情報
- Accept: クライアントが受け入れ可能なコンテンツタイプ
- Authorization: 認証情報
- Cookie: サーバーが送信したクッキー
- Referer: リクエスト元のURL
等が書かれ、サーバーに送られています。
ボディ
主にクライアントからサーバーに送るデータが書かれています。
- テキストデータ: フォームデータ、JSON、XMLなどのテキスト形式のデータが含まれることがあります。
- バイナリーデータ: 画像、動画、音声ファイルなどのバイナリーデータが含まれることがあります。ファイルのアップロードやダウンロード、マルチパートフォームデータなどで使用されます。
- クエリパラメータ: URLのクエリ文字列に含まれる場合もあります。
- 空のボディ: 一部のHTTPメソッド(例: GET)では、ボディが空であることがあります。
上記のHTTPメソッドでGET(リソースの取得)の場合、取得するため、空で送られたりします。
②について
リクエストを受け取ったwebサーバーがリクエストの内容に合うファイルをブラウザに対しHTTPレスポンスを返します。
HTTPレスポンスは、
・ステータスコード
・ヘッダーフィールド
・ボディ
の3つから構成されています。
ステータスコード
リクエストで送った結果をクライアントに送信しています。それを数字で表現しています。
100番台「情報」リクエストの受診は成功し、その処理が継続中
200番台「成功」リクエストが成功し、処理も成功しました。
300番台「リダイレクト」リクエストが成功したが、追加の行動が必要(ページが移動した等)
400番台「クライアントエラー」リクエストが失敗しました。
500番台「サーバエラー」リクエストは問題なさそうだが、サーバーの履行に失敗した。
ヘッダーフィールド
サーバー情報と送り返すブラウザの情報にボディに関する情報を書いています。
ボディ
リクエストに対するサーバーからのデータが含まれます。
主に
- HTML: ウェブページのコンテンツが含まれます。
- テキスト: 純粋なテキストデータが含まれます。例えば、JSON、XML、CSVなど。
- 画像: 画像ファイルのバイナリデータが含まれます。
- 動画: 動画ファイルのバイナリデータが含まれます。
があげられます。
以上、非常に簡単にですがURLを入力してEnterキーを押してからブラウザに画面が反映されるまでの仕組みを整理してみました!
参考
- アプリの学校 powered by yappli ネイティブアプリとは?webアプリとの違い・PWA・ハイブリッドアプリも解説。
- Qiita HTTPの仕組み
- Qiita APサーバとDBサーバなどについてのざっくりまとめ
- Qiita HTTPリクエスト、HTTPレスポンスの具体的内容 #HTTP – Qiita



コメント