OpenCVを利用してウェブカメラから画像を取得し、画面上に表示してみました。
コーディング環境は以下となります。
- OS:Windows 10 64bit
- 開発ツール:Visual Studio 2015
- 言語:C++
開発環境は構築されている前提条件とします。
もし、まだ開発環境が構築されていない場合は、以下の記事を参考して構築して下さい。
Windows 10にVisual Studio 2015をインストール
作業流れとしては、
- OpenCVライブラリをダウンロード
- OpenCVライブラリを利用するためにWindows環境変数設定
- OpenCVライブラリを利用するためにVisual Studio設定
- テストコーディング(Windows 64bitのコンソールアプリケーション)
となります。
さー、始めましょう!
OpenCVライブラリをダウロード
OpenCVは公式サイトからダウンロードが可能ですので、以下のリンクをクリックして公式サイトに接続します。
本記事では、OpenCV 2.4.11を利用しますので、Windows用OpenCV 2.4.11をダウンロードしましょ~!
ダウンロードしたファイルを起動するとOpenCVの解凍処理に進みます。任意の場所に解凍してください。
本記事では「C:\dev\lib」配下に解凍します。
解凍が完了すると「opencv」といるフォルダが生成されています。本記事ではバージョンを明確にするためにフォルダ名を「opencv-2.4.11」に変更しました。
↓↓↓
次は、ソースコード上で静的リンクライブラリの指定が可能にするために「opencv_lib.hpp」を作成しましょ~!
作成場所は「C:\dev\lib\opencv-2.4.11\build\include\opencv2\opencv_lib.hpp」となります。
opencv_lib.hppの内容は「C:\dev\lib\opencv-2.4.11\build\x64\vc12\lib」配下にあるlibファイルを参考して作成します。
※「C:\dev\lib\opencv-2.4.11\build\x64\vc12\lib」配下を利用する理由?!
|
「C:\dev\lib\opencv-2.4.11\build\x64\vc12\lib」配下には「opencv_…d.lib」と「opencv_….lib」がありますが、「opencv_…d.lib」はデバッグ用ライブラリです。
そのため、以下のような内容を作成します。
↓↓↓
#if _DEBUG #pragma comment(lib, "opencv_calib3d2411d.lib") #pragma comment(lib, "opencv_contrib2411d.lib") #pragma comment(lib, "opencv_core2411d.lib") #pragma comment(lib, "opencv_features2d2411d.lib") #pragma comment(lib, "opencv_flann2411d.lib") #pragma comment(lib, "opencv_gpu2411d.lib") #pragma comment(lib, "opencv_highgui2411d.lib") #pragma comment(lib, "opencv_imgproc2411d.lib") #pragma comment(lib, "opencv_legacy2411d.lib") #pragma comment(lib, "opencv_ml2411d.lib") #pragma comment(lib, "opencv_nonfree2411d.lib") #pragma comment(lib, "opencv_objdetect2411d.lib") #pragma comment(lib, "opencv_ocl2411d.lib") #pragma comment(lib, "opencv_photo2411d.lib") #pragma comment(lib, "opencv_stitching2411d.lib") #pragma comment(lib, "opencv_superres2411d.lib") #pragma comment(lib, "opencv_ts2411d.lib") #pragma comment(lib, "opencv_video2411d.lib") #pragma comment(lib, "opencv_videostab2411d.lib") #else #pragma comment(lib, "opencv_calib3d2411.lib") #pragma comment(lib, "opencv_contrib2411.lib") #pragma comment(lib, "opencv_core2411.lib") #pragma comment(lib, "opencv_features2d2411.lib") #pragma comment(lib, "opencv_flann2411.lib") #pragma comment(lib, "opencv_gpu2411.lib") #pragma comment(lib, "opencv_highgui2411.lib") #pragma comment(lib, "opencv_imgproc2411.lib") #pragma comment(lib, "opencv_legacy2411.lib") #pragma comment(lib, "opencv_ml2411.lib") #pragma comment(lib, "opencv_nonfree2411.lib") #pragma comment(lib, "opencv_objdetect2411.lib") #pragma comment(lib, "opencv_ocl2411.lib") #pragma comment(lib, "opencv_photo2411.lib") #pragma comment(lib, "opencv_stitching2411.lib") #pragma comment(lib, "opencv_superres2411.lib") #pragma comment(lib, "opencv_ts2411.lib") #pragma comment(lib, "opencv_video2411.lib") #pragma comment(lib, "opencv_videostab2411.lib") #endif
Windows 環境変数設定
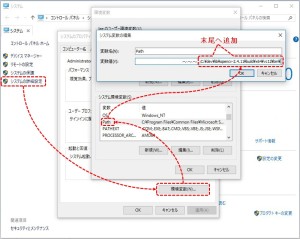
opencv_lib.hpp作成が終わったら、Windowsの環境変数のpathにOpenCVの動的ライブラリを登録しましょ~!
動的ライブラリが配置されてる場所は「C:\dev\lib\opencv-2.4.11\build\x64\vc12\bin」ですね。
Visual Studio 2015 設定
Visual Studio 2015では、プロジェクトがOpenCVを認識できるようにOpenCVの「includeフォルダ」と「ライブラリフォルダ」を設定します。
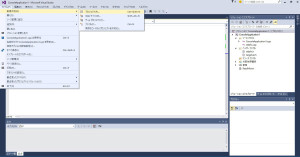
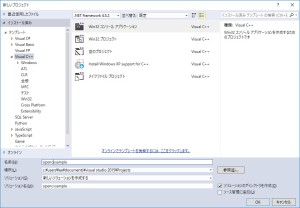
まず、「ファイル>新規作成>プロジェクト」をクリックして、Win32コンソールアプリケーションの新しいプロジェクトを生成しましょ~!
プロジェクト名は「opencvsample」にします。
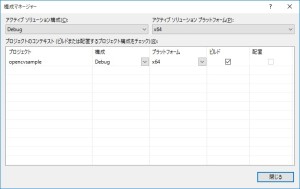
プロジェクトが生成されたら、x64用アプリケーションを作成するように構成を変更しましょ~!
「ビルド>構成マネージャー」をクリックして、アクティブソリューションプラットフォームを「x86」から「x64」に変更します。
これからOpenCVの「includeフォルダ」を指定します。
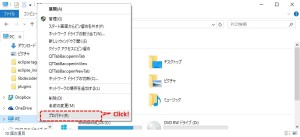
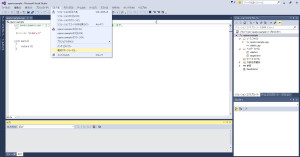
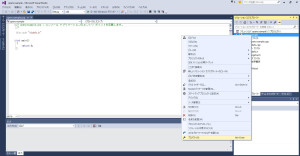
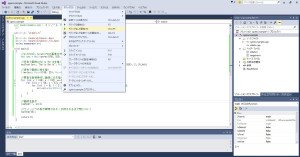
ソリューションエクスプローラーのプロジェクト名を選択し、マウスを右クリックすると、メニューが表示されます。
メニューから「プロパティ」を選択するとプロジェクトのプロパティページが表示されます。
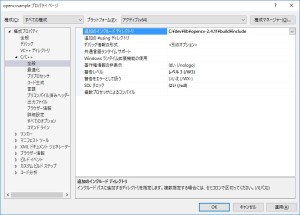
プロジェクトのプロパティページの左側のツリーで「構成プロパティ>C/C++>全般」を選択します。右側の設定画面に「追加のインクルドディレクトリ」が見えますね?そこに「C:\dev\lib\opencv-2.4.11\build\include」を設定します。
次は、「ライブラリフォルダ」を指定します。
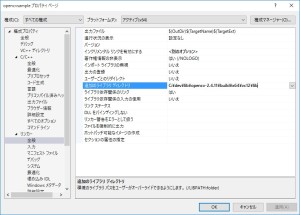
プロジェクトのプロパティページの左側のツリーで「構成プロパティ>リンカ―>全般」を選択します。右側の設定画面に「追加のライブラリディレクトリ」が見えますね?そこに「C:\dev\lib\opencv-2.4.11\build\x64\vc12\lib」を設定します。
これで、コーディングの準備が終わりました。
テストコーディング
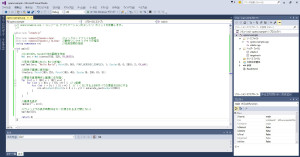
以下のようにソースコードを作成しましょ~!
#include "stdafx.h"
#include <opencv2/opencv.hpp> // インクルードファイル指定
#include <opencv2/opencv_lib.hpp> // 静的リンクライブラリの指定
using namespace cv; // 名前空間の指定
int main()
{
//width220, height150の画像を作成
Mat src = Mat::zeros(150, 220, CV_8UC3);
//赤色で画像にHello Worldを描く
putText(src, "Hello World", Point(5, 50), FONT_HERSHEY_SIMPLEX, 1, Scalar(0, 0, 200), 2, CV_AA);
//緑色で画像に線を描く
line(src, Point(190, 25), Point(190, 45), Scalar(0, 200, 0), 3);
//要素を直接操作し画像に点を描く
for (int x = 188; x < 192; x++) {
for (int y = 53; y < 57; y++) { // y座標
for (int i = 0; i < 2; i++) { // i < 3にするとBGRすべての要素を200にする
src.at<uchar>(Point(x * 3 + i, y)) = saturate_cast<uchar>(200);
}
}
}
//画像を表示
imshow("", src);
//ウインドウの表示時間(0はキーが押されるまで閉じない)
waitKey(0);
return 0;
}
コーディングが終わったら「Ctrl+F5」を押下し、作成したアプリケーションを実行してみましょ~!
もし、以下のようなエラーメッセージが出力されたら、「Debug」モードではなく「Release」モードで実行してください。
↓↓↓
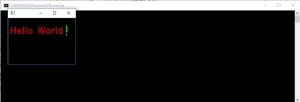
以下の画面が出力されたら成功!
※参考サイト
http://tomokop.hatenablog.com/entry/2014/03/20/014150
























コメント