Gmaps.jsを利用して、指定住所の場所をGoogle Map上に表示してみました。
Gmaps.jsはjavascriptのパッケージですので、Laravelではなくても使用可能ですが、今回はLaravelを利用してプロジェクト上でGmaps.jsを使ってみました。
環境は以下となります。
- OS:Windows 10 64bit
- PHP 開発環境:XAMPP 5.6.3
- PHP Framework:Laravel 5.1
Composer、bower、Lravelは既に構築されている前提条件とします。
作業流れとしては、
- パッケージインストール
- Google Map表示画面へのルーティング設定
- Google Map表示用コントローラ作成
- Google Map表示画面(ビュー)作成
になります。
パッケージインストール
Gmaps.jsを利用するためにはJqueryが必要となります。
そのため、先にJqueryをインストールしておきましょ~!
コマンドプロンプトを開いて、プロジェクトの場所(Laravelがインストールされている場所)に移動します。筆者の環境では「C:\dev\project\test_gmaps」なので「cd C:\dev\project\test_gmaps」で移動します。
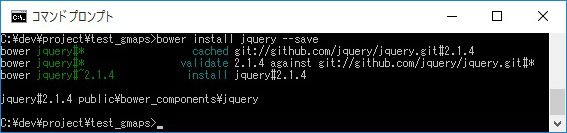
そのあと、「bower install jquery –save」を入力して、jqueryをインストールします。
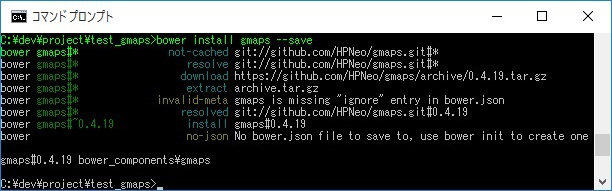
次は、Gmaps.jsをインストールしましょ~!「bower install gmaps –save」を入力してください。
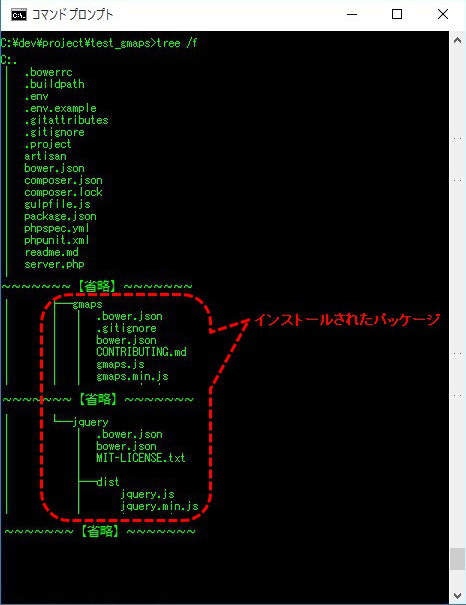
筆者の環境ではbowerでインストールしたパッケージは「C:\dev\project\test_gmaps\public\bower_components」に配置されるように設定されています。生成されているか確認しましょー!
ルーティング設定
「http://localhost:8000/map」に接続するとGoogle Mapが表示されるようにルーティングを設定します。
「C:\dev\project\test_gmaps\app\Http\routes.php」を開いて以下のソースコードを追加します。
Route::get('/', function () {
return view('welcome');
});
// 【追加部分】「Google Map 画面表示機能」を起動
Route::get('/map', 'GmapsController@view');
コントローラ作成
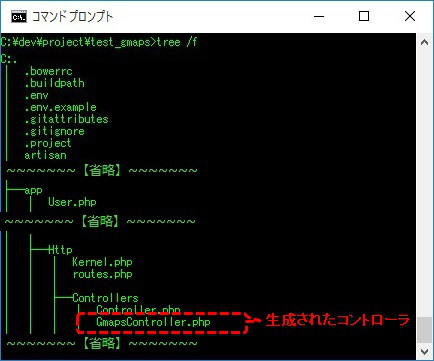
プロジェクトの場所(Laravelがインストールされている場所)に移動して、「php artisan make:controller GmapsController」コマンドにてGoogle Map表示用コントローラを作成しましょ~!
「C:\dev\project\test_gmaps\app\Http\Controllers\GmapsController.php」が追加されましたね。追加されたコントローラを以下のように修正しましょ~!コントローラは東京都庁の住所をビューに渡します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class GmapsController extends Controller
{
/**
* Google Map 画面表示機能
*/
public function view()
{
// データーベースなどから表示したい住所を取得。
// 本記事では「東京都庁」の住所を固定で設定する。
$address = "東京都新宿区西新宿2−8−1";
// 取得した住所を利用して、画面(ビュー)を作成
return view('gmaps/view', compact('address'));
}
}
ビューを作成
Google Mapを表示する画面を作成します。ここでGmaps.jsを利用します。コントローラから渡された東京都庁の住所をGoogle Map上に表示します。
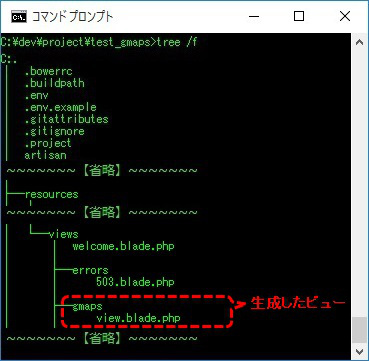
「C:\dev\project\test_gmaps\resources\views」配下に「gmaps\view.blade.php」を作成します。ビューを作成するartisanコマンドは特にないので直接作成します。
生成したビューに以下のようにコーディングします。
<!DOCTYPE html>
<html>
<head>
<title>Gmaps.js テスト</title>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="//maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="bower_components/gmaps/gmaps.min.js"></script>
<script type="text/javascript">
// コントローラから渡された住所を取得
var addressStr = "{!! $address !!}";
$(document).ready(function(){
// Gmapsを利用してマップを生成
var map = new GMaps({
div: '#map',
lat: -12.043333,
lng: -77.028333
});
// 住所からマップを表示
GMaps.geocode({
address: addressStr.trim(),
callback: function(results, status) {
if (status == 'OK') {
var latlng = results[0].geometry.location;
map.setCenter(latlng.lat(), latlng.lng());
map.addMarker({
lat: latlng.lat(),
lng: latlng.lng()
});
}
}
});
});
</script>
<style>
@charset "utf-8";
#map {
height: 400px;
}
</style>
</head>
<body>
<h1>Gmaps.js テスト</h1>
<p>住所:{{ $address }}</p>
<div id="map"></div>
</body>
</html>
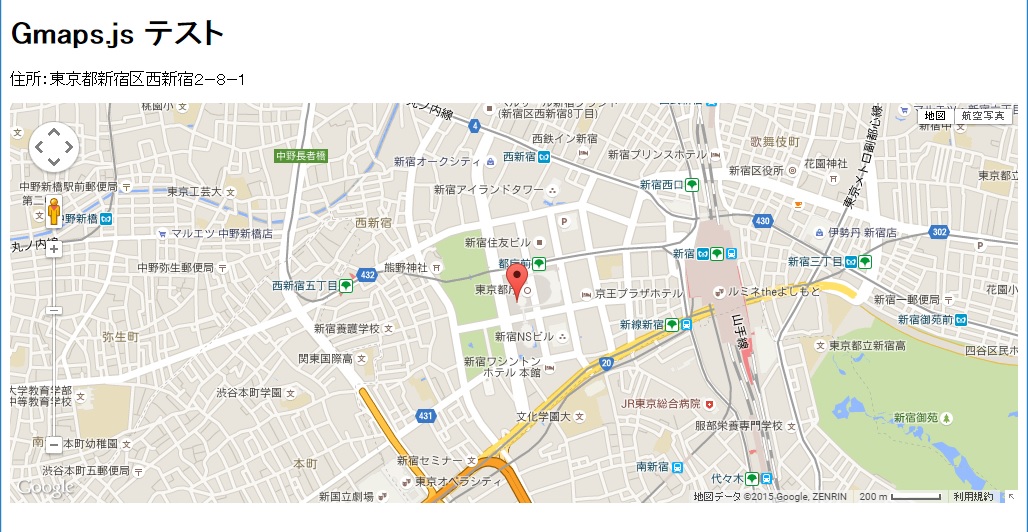
コーディングが終わったら、「http://localhost:8000/map」に接続してみましょ~!以下の画面が表示されたら成功です!!
※参考サイト:https://hpneo.github.io/gmaps/
※Google Map APIを利用する際には制限があるので注意しましょ~!








コメント